Inhalt
Beschreibung der Anleitung
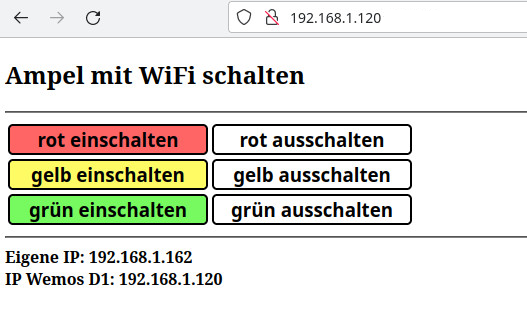
Das Programm erstellt eine Webseite, die mit CSS (Cascading Style Sheets) ansprechend gestaltet wird. Ein Klick auf den Button schaltet die jeweilige LED. Die Vergabe der IP-Adresse kann statisch vorgegeben werden oder über DHCP ermittelt werden.
Ansicht im Browser

Benötigte Bauteile
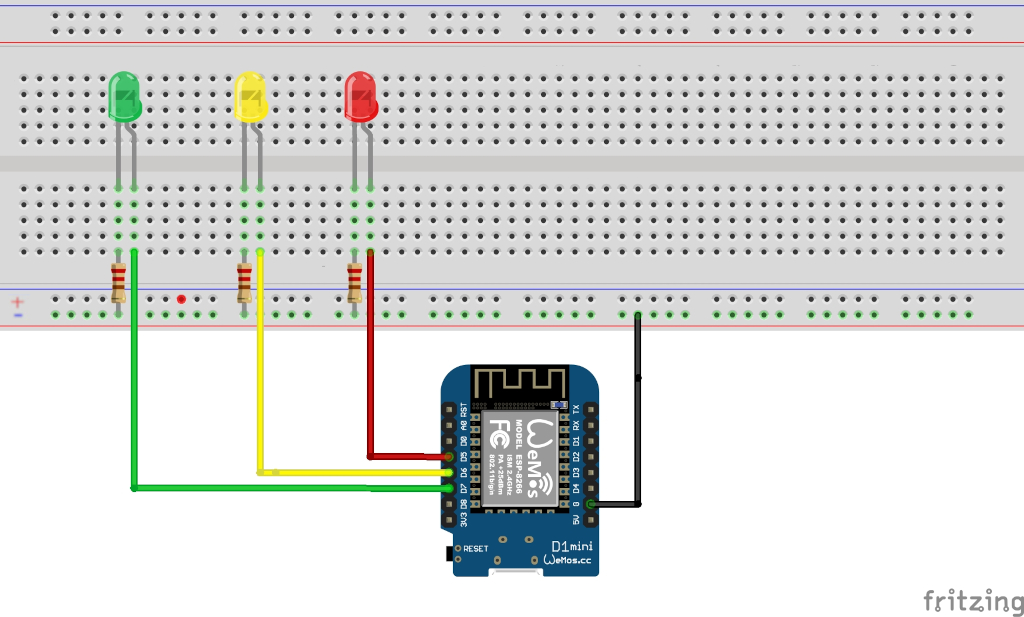
Der Schaltplan

Das Programm
Globale Variablen definieren und Bibliothek einbinden
# include "ESP8266WebServer.h"
// Pins der LEDs
int ROT = D5;
int GELB = D6;
int GRUEN = D7;
// Router: SSID des Routers
// Passwort: WLAN-Passwort
char Router[] = "Router_SSID";
char Passwort[] = "xxxxxxxx";
// festeIP = false -> IP-Adresse über DHCP vergeben
// festeIP = true -> IP Gateway und Subnetz festlegen
bool festeIP = false;
// IP, Gateway und Subnetz festlegen
IPAddress ip(192,168,1,200);
IPAddress gateway(192,168,1,1);
IPAddress subnet(255,255,255,0);
// Webserver Port 80
WiFiServer Server(80);
// Client-Objekt mit dem Namen Client erstellen
WiFiClient Client;
Der setup-Teil
void setup()
{
Serial.begin(9600);
// pinModes der LEDs
pinMode(ROT, OUTPUT);
pinMode(GELB, OUTPUT);
pinMode(GRUEN, OUTPUT);
// WiFi starten
WiFi.begin(Router, Passwort);
// wenn eine statische IP-Adresse verwendet wird
if (festeIP) WiFi.config(ip, gateway, subnet);
// verbinden
while(WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Server.begin();
// IP des Servers/des verbundenen Computers anzeigen
Serial.print("Server: ");
Serial.println(WiFi.SSID());
// IP des Wemos D1 anzeigen
if (festeIP) Serial.print("Statische IP Adresse: ");
else Serial.print("IP Adresse DHCP: ");
Serial.println(WiFi.localIP());
}
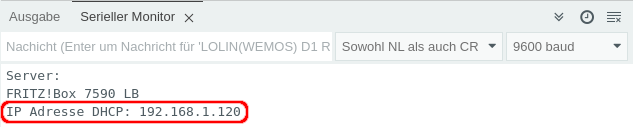
Im Seriellen Monitor wird die IP-Adresse des Wemos D1 angezeigt.

Diese IP-Adresse musst du in der Adresszeile eines Browsers deiner Wahl eingeben.
Der loop-Teil
Aufbau der HTML-Seite
Alle HTML-Anweisungen in den spitzen Klammern müssen mit print/println an den Browser gesendet werden.
Formatierung der Buttons mit CSS:
font-size: Schriftgröße
font-weight:bold Schrift fett
background-color: Hintergrundfarbe
width: Breite des Buttons
cursor: Gestaltung des Cursors (hand, pointer)
border-radius, border: Gestaltung des Rahmens
Aufruf der Seite mit Javascript
onClick=\"location.href='RotEin'\: Beim Klick auf den Button wird RotEin gesendet.
Auswertung der Buttons
Der Browser sendet einen sogenannten "get-Request", er wird im Seriellen Monitor angezeigt.
get RotEin
indexOf überprüft, ob der gesuchte String im Request enthalten ist und schaltet dann die jeweilige LED.
void loop()
{
// auf Clienten warten ...
Client = Server.available();
if (Client)
{
boolean SeiteAufbauen = true;
// SchaltungLesen enthält den Schaltbefehl
String SchaltungLesen;
// solange der Client verbunden ist ...
while (Client.connected())
{
if (Client.available())
{
// Anforderung vom Clienten lesen ...
char Zeichen = Client.read();
// get-Request anzeigen
Serial.print(Zeichen);
// new line (\n) gesendet
if (Zeichen == '\n')
{
// wenn SeiteAufbauen den Wert true hat
if (SeiteAufbauen)
{
/*
HTML-Seite aufbauen
die folgenden Anweisungen müssen
mit print oder println gesendet werden
println "verschönert" den Quelltext
(erzeugt einen Zeilenumbruch im Quelltext)
" müssen mit \ maskiert werden " -> \"
*/
// HTML-Seite aufbauen
Client.println("HTTP/1.1 200 OK");
Client.println("Content-type:text/html");
// Leerzeile zwingend erforderlich
Client.println();
Client.println("<!doctype html>");
Client.println("<html>");
Client.println("<body>");
Client.println("<h2>Ampel mit WiFi schalten</h2>");
Client.println("<hr />");
Client.println("<table><tr>");
// Button rot ein
Client.println("<td><input style='font-size:14pt;");
Client.print("font-weight:bold;");
Client.print(" background-color:#FF6565;");
Client.print(" width:200px; cursor:pointer;");
Client.print(" border-radius:5px;border: 2px solid black;'");
Client.print(" type='button'");
Client.println(" onClick=\"location.href='RotEin'\"");
Client.println(" value='rot einschalten'>");
Client.println("</td>");
// Button rot aus
Client.print("<td><input style='font-size:14pt;");
Client.print("font-weight:bold;");
Client.print("background-color:white;");
Client.print(" width:200px; cursor:pointer;");
Client.print(" border-radius:5px;border: 2px solid black;'");
Client.print(" type='button'");
Client.println(" onClick=\"location.href='RotAus'\"");
Client.println(" value='rot ausschalten'>");
Client.println("</td></tr>");
// Button gelb ein
Client.print("<td><input style='font-size:14pt;");
Client.print("font-weight:bold;");
Client.print(" background-color:#FFFB65;");
Client.print(" width:200px; cursor:pointer;");
Client.print(" border-radius:5px;border: 2px solid black;'");
Client.print(" type='button'");
Client.println(" onClick=\"location.href='GelbEin'\"");
Client.println(" value='gelb einschalten'>");
Client.println("</td>");
// Button gelb aus
Client.print("<td><input style='font-size:14pt;");
Client.print("font-weight:bold;");
Client.print(" background-color:white;");
Client.print(" width:200px; cursor:pointer;");
Client.print(" border-radius:5px;border: 2px solid black;'");
Client.print(" type='button'");
Client.println(" onClick=\"location.href='GelbAus'\"");
Client.println(" value='gelb ausschalten'>");
Client.println("</td></tr>");
// Button grün ein
Client.print("<td><input style='font-size:14pt;");
Client.print("font-weight:bold;");
Client.print(" background-color:#76FA5F;");
Client.print(" width:200px; cursor:pointer;");
Client.print(" border-radius:5px;border: 2px solid black;'");
Client.print(" type='button'");
Client.println(" onClick=\"location.href='GruenEin'\"");
Client.println(" value='grün einschalten'>");
Client.println("</td>");
// Button grün aus
Client.print("<td><input style='font-size:14pt;");
Client.print("font-weight:bold;");
Client.print(" background-color:white;");
Client.print(" width:200px; cursor:pointer;");
Client.print(" border-radius:5px;border: 2px solid black;'");
Client.print(" type='button'");
Client.println(" onClick=\"location.href='GruenAus'\"");
Client.println(" value='grün ausschalten'>");
Client.println("</td></tr>");
Client.println("</table>");
Client.println("<hr />");
// IPs anzeigen
Client.print("<b>Eigene IP: ");
Client.print(Client.remoteIP());
Client.print("</b>");
Client.print("<br><b>IP D1: ");
Client.print(WiFi.localIP());
Client.print("</b>");
Client.println("</body>");
Client.println("</html>");
// HTTP-Antwort endet mit neuer Zeile
Client.println();
// Seite vollständig geladen -> loop verlassen
break;
}
// wenn new line gesendet wurde -> Seite aufbauen
if (Zeichen == '\n') SeiteAufbauen = true;
else if(Zeichen != '\r') SeiteAufbauen = false;
delay(1);
Client.stop();
}
// bei einem anderen Zeichen als return (\r)
// -> Zeichen dem String SchaltungLesen hinzufügen
else if (Zeichen != '\r') SchaltungLesen += Zeichen;
// indexOf überprüft, ob die Zeichenfolge im String SchaltungLesen enthalten ist
if (SchaltungLesen.indexOf("RotEin") > 0) digitalWrite(ROT, HIGH);
if (SchaltungLesen.indexOf("RotAus") > 0) digitalWrite(ROT, LOW);
if (SchaltungLesen.indexOf("GelbEin") > 0) digitalWrite(GELB, HIGH);
if (SchaltungLesen.indexOf("GelbAus") > 0) digitalWrite(GELB, LOW);
if (SchaltungLesen.indexOf("GruenEin") > 0) digitalWrite(GRUEN, HIGH);
if (SchaltungLesen.indexOf("GruenAus") > 0) digitalWrite(GRUEN, LOW);
}
}
}
}
Funduino - Dein Onlineshop für Mikroelektronik
-
Dauerhaft bis zu 10 % Rabatt für Schüler, Studenten und Lehrkräfte
-
Mehr als 4.000 Artikel sofort verfügbar!
-
Mehr als 10 Jahre Erfahrung mit Arduino, 3D-Druck und co.


 Heute schon gespart?
Heute schon gespart?