Inhaltsverzeichnis
Für dieses Projekt benötigst du
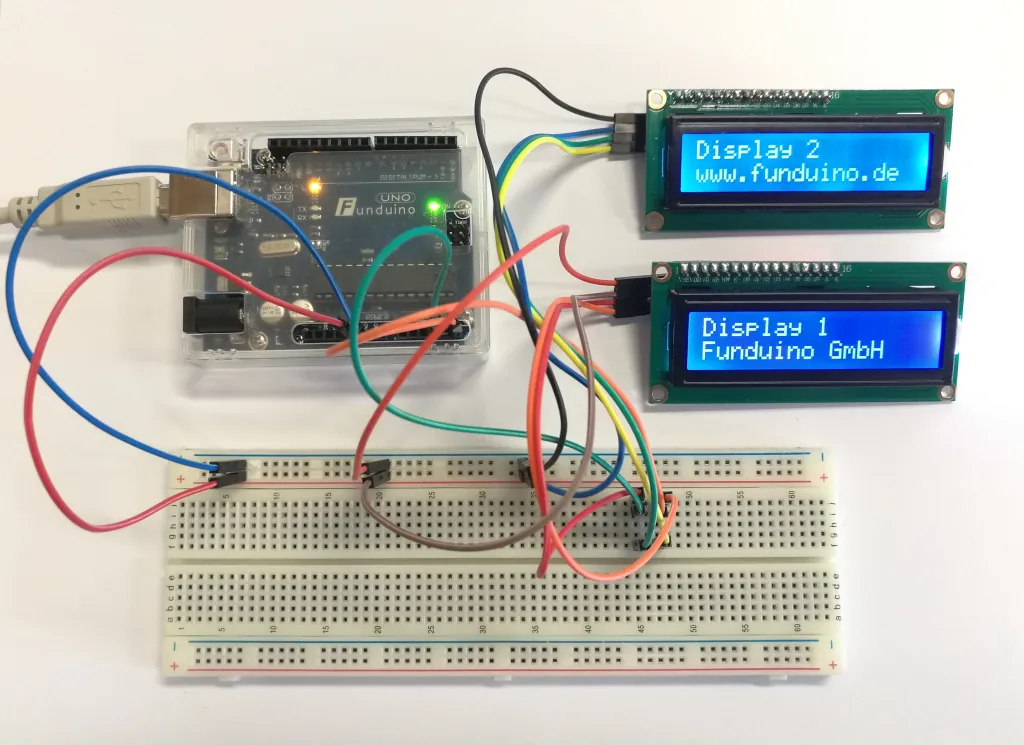
Zwei I²C Displays am Arduino gleichzeitig verwenden


Hinweise zur Bibliothek: LiquidCrystal I2C
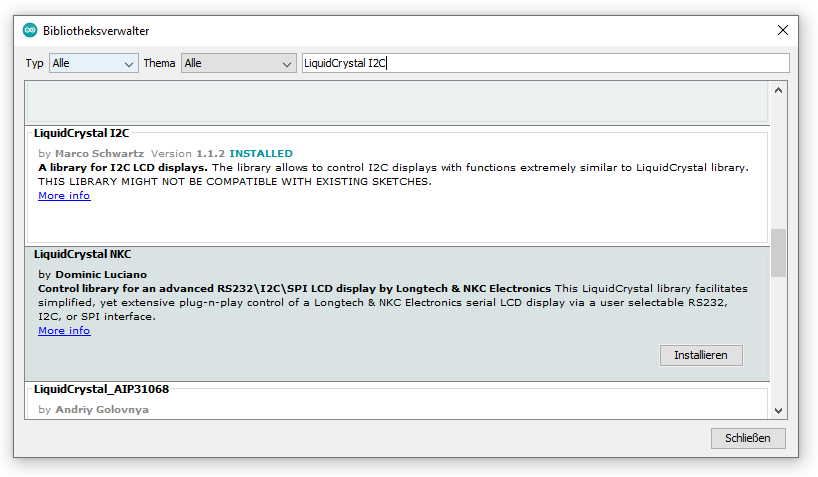
Um mit dem I²C LCD Modul zu arbeiten, benötigt man eine Library, welche noch nicht im Arduino Programm vorinstalliert ist. Wir verwenden in dieser Anleitung die „LiquidCrystal I2C“ Library. Die Library kann über die Bibliotheksverwaltung der Arduino-Software hinzugefügt werden. Der angezeigte Name in der Bibliotheksverwaltung lautet „LiquidCrystal I2C by Marco Schwartz“.

Allgemeine Informationen zu I2C-Adressen
Als Erstes eine kurze Erläuterung zu der I²C Adresse:
Jedes I²C Modul hat eine sogenannte „HEX Adresse“. Über diese Adresse reagiert das I²C-Modul auf die Daten, die vom Arduino auf dem Datenbus an genau diese Adresse gesendet werden. Viele I²C-LCDs haben auch die gleiche HEX-Adresse. Das bedeutet, dass beim Verwenden von zwei Displays beide Displays auf die gesendeten Daten vom Arduino-Board reagieren würden. Man könnte also auf zwei Displays keine unterschiedlichen Daten darstellen.
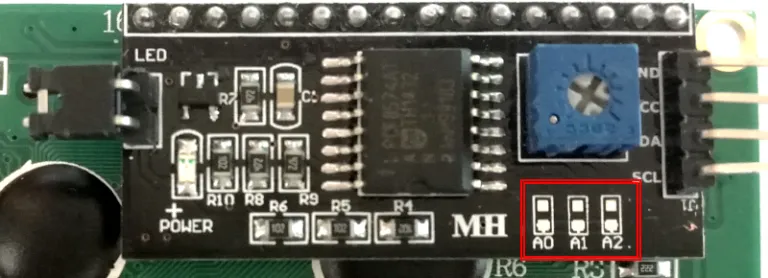
Die HEX-Adresse kann bei dem Display mithilfe der A0, A1 und A2 Lötstellen jedoch verändert werden. Im unveränderten Zustand sind alle drei Lötstellen nicht verbunden. Je nach Kombination, welche der Stellen man mit einer Lötstelle überbrückt, sind also 8 verschiedene Adressen möglich. Abhängig vom Display Typ kann diese Adresse anfangs 0x27 oder 0x3F sein (kann mit dem Adressen „Scanner“ herausgefunden werden, dazu später mehr).
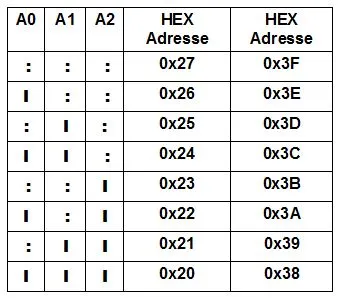
Tabellen zu HEX Adressen je nach verlöteten Stellen(I = verbunden, : = nicht verbunden):

I2C Adresse mit dem I²C Scanner auslesen
Der „Scanner“ ist im Prinzip nur ein Code, der auf den Arduino hochgeladen wird, an dem das LCD Modul angeschlossen ist und dann am seriellen Monitor die HEX Adresse anzeigt.
Verkabelung vom I2C LCD am Arduino
I²C LCD Modul -> Arduino
- VCC -> 5V
- GND -> GND
- SDA -> A4
- SCL -> A5
Der Programmcode
// I2C Scanner
// Written by Nick Gammon
// Date: 20th April 2011
#include <Wire.h>
void setup() {
Serial.begin (115200);
// Leonardo: wait for serial port to connect
while (!Serial)
{
}
Serial.println ();
Serial.println ("I2C scanner. Scanning …");
byte count = 0;
Wire.begin();
for (byte i = 8; i < 120; i++)
{
Wire.beginTransmission (i);
if (Wire.endTransmission () == 0)
{
Serial.print ("Found address: ");
Serial.print (i, DEC);
Serial.print (" (0x");
Serial.print (i, HEX);
Serial.println (")");
count++;
delay (1); // maybe unneeded?
} // end of good response
} // end of for loop
Serial.println ("Done.");
Serial.print ("Found ");
Serial.print (count, DEC);
Serial.println (" device(s).");
} // end of setup
void loop() {}
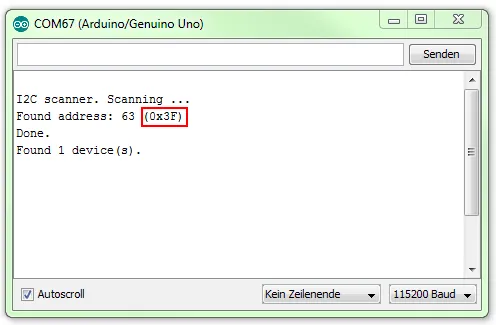
Anschließend öffnen wir den seriellen Monitor innerhalb der Arduino IDE und stellen die Baudrate auf 115200 ein. Die HEX-Adresse wird anschließend im seriellen Monitor ausgegeben.

Hinweis zur Verkabelung von zwei I2C Displays am Arduino UNO R3
Um nun auf zwei I²C Displays gleichzeitig zwei verschiedene Texte anzeigen lassen zu können, müssen die Displays natürlich auch verschiedene HEX Adressen haben. Also verlöten wir in unserem Beispiel bei einem der Displays den A1 Kontakt, sodass dieser jetzt die Adresse 0x3D hat (kann mit dem Adressen-Scanner noch einmal geprüft werden). Wir nennen dieses Display ab jetzt Display 2 und das andere Display 1.
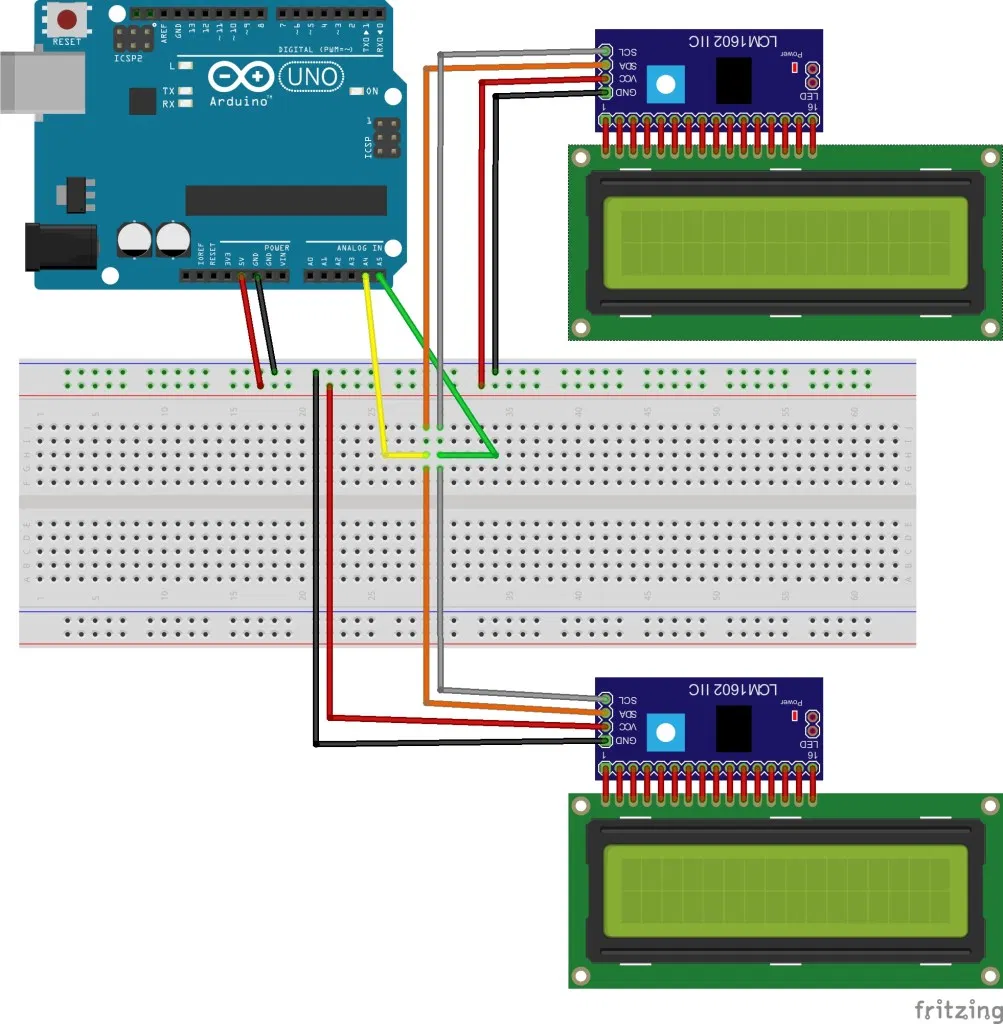
Der Schaltplan

Der Programmcode
#include <Wire.h> // Wire Bibliothek hochladen
#include <LiquidCrystal_I2C.h> // Vorher hinzugefügte LiquidCrystal_I2C Bibliothek hochladen
LiquidCrystal_I2C lcd1(0x27, 16, 2); //Hier wird das erste Display benannt (Adresse/Zeichen pro Zeile/Anzahl Zeilen). In unserem Fall „lcd1“. Die Adresse des I²C Displays kann je nach Modul variieren.
LiquidCrystal_I2C lcd2(0x3F, 16, 2); //Hier wird das zweite LCD benannt, hier "lcd2".
void setup()
{
lcd1.init(); //Im Setup wird das LCD1 gestartet
lcd2.init(); //Im Setup wird das LCD2 gestartet
lcd1.backlight(); //Hintergrundbeleuchtung von LCD1 einschalten (0 schaltet die Beleuchtung aus).
lcd2.backlight(); //Hintergrundbeleuchtung von LCD2 einschalten (0 schaltet die Beleuchtung aus).
}
void loop()
{
lcd1.setCursor(0,0); //Der folgende Text soll beim LCD1 beim ersten Zeichen in der ersten Zeile beginnen.
lcd1.print("Display1 Zeile 1"); //In der ersten Zeile soll der Text „Display1 Zeile 1“ angezeigt werden
lcd1.setCursor(0,1); //Der folgende Text soll beim LCD1 beim ersten Zeichen in der zweiten Zeile beginnen.
lcd1.print("Display1 Zeile 2"); //In der zweiten Zeile soll der Text „Display1 Zeile 2“ angezeigt werden
lcd2.setCursor(0,0); //Der folgende Text soll beim LCD2 beim ersten Zeichen in der ersten Zeile beginnen.
lcd2.print("Display2 Zeile 1"); //In der ersten Zeile soll der Text „Display2 Zeile 1“ angezeigt werden
lcd2.setCursor(0,1); //Der folgende Text soll beim LCD2 beim ersten Zeichen in der zweiten Zeile beginnen.
lcd2.print("Display2 Zeile 2"); //In der zweiten Zeile soll der Text „Display2 Zeile 2“ angezeigt werden
}
Funduino - Dein Onlineshop für Mikroelektronik
-
Dauerhaft bis zu 10 % Rabatt für Schüler, Studenten und Lehrkräfte
-
Mehr als 4.000 Artikel sofort verfügbar!
-
Mehr als 10 Jahre Erfahrung mit Arduino, 3D-Druck und co.


 Heute schon gespart?
Heute schon gespart?