Inhaltsverzeichnis
Für dieses Projekt benötigst du
In 4 Schritten einen eigenen NodeMCU Webserver aufbauen
Das wohl interessanteste Feature des NodeMCU Entwicklerboards besteht in dem integrierten ESP8266-Modul. Mit diesem Modul wird es dem Nutzer ermöglicht, eine Verbindung zum WLAN-Netzwerk herzustellen. Da das Modul zudem als Webserver fungiert, können unter anderem Messwerte bequem an eine Website im Heimnetz übertragen und anschließend durch Aufrufen der URL ausgelesen werden. In diesem Tutorial möchten wir also lernen, wie das NodeMCU eine Verbindung mit dem WLAN herstellt, wie der Webserver eingerichtet und erfasste Messwerte übertragen und ausgelesen werden können.
Schritt 1 - Der Header
Das integrierte ESP8266-Modul verwendet die Bibliothek. Eine Anleitung zur allgemeinen Implementierung von Bibliotheken auf dem NodeMCU finden Sie hier. Neben der Bibliothek und den für das Erfassen der Werte benötigten Variablen, werden im Header bereits wichtige Informationen für das Herstellen der WLAN-Verbindung bereitgestellt.
#include <ESP8266WiFi.h>
const char* ssid = "IhreSSID";
const char* password = "IhrPasswort";
WiFiServer server(80);- Die SSID (Service Set Identifier), also der Name unseres WLAN-Netzwerks
- Das zugehörige Passwort des WLAN-Netzwerks
- Der Port (Dts. Tor), standardmäßig „80“ für Anfragen mit dem Übertragungsprotokoll „HTTP“ an einen Webserver
Schritt 2 - Das Setup
Im Setup wird nun die Verbindung zum WLAN hergestellt. Optional können an dieser Stelle auch Kontrollelemente eingebaut werden, die der späteren Überwachung und dem schnelleren Finden von Fehlern dienen. Wir starten mit dem Herstellen der WLAN-Verbindung.
WiFi.begin(ssid,password); Dabei verwenden wir die im Header angegebenen Variablen „ssid“ und „password“.
server.begin();Im Anschluss wird der Webserver des ESP8266 gestartet und die „localIP“, also die zugehörige Adresse des Webservers ausgegeben. Diese „localIP“ ist die Adresse unseres Webservers im Heimnetz. Geben wir diese URL in die Suchleiste unseres Webbrowsers ein, werden wir an diesen Webserver weitergeleitet.
Serial.println(WiFi.localIP());Schritt 3 - Der Webserver
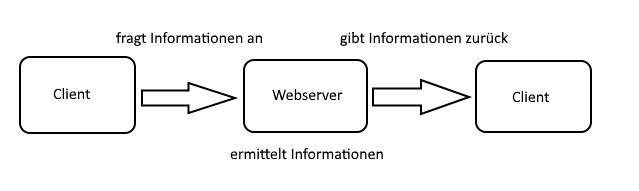
Zum besseren Verständnis des folgenden Programmabschnittes widmen wir uns zuerst der allgemeinen Funktionsweise eines Webservers. Webserver stellen Clients Informationen (Dokumente, wie z.B. Webseiten) bereit. Clients sind die Arbeitsplatzrechner der Nutzer. Als du diese Anleitung aufgerufen hast, wurde dein Rechner also zum Client, der die dir vorliegende Website (HTML) vom Webserver abgerufen hat. Noch deutlicher wird dies in der folgenden Wirkungskette.

Schritt 4 - Der Loop
Zuerst stellen wir fest, ob sich ein Client mit dem Webserver verbunden, bzw. ob ein Client eine Anfrage an den Webserver gestellt hat.
WiFiClient client = server.available();
//Falls ein Client gefunden und erkannt wurde ….
while (client.connected() )
{
if (client.available()
{
//…kann die weitere Informationsverarbeitung erfolgen. An dieser Stelle folgt die Bereitstellung von Informationen durch den Webserver. Dies könnten zum Beispiel erfasste Temperatur- oder Feuchtigkeitswerte sein. Webseiten im Internet werden in der „HTML“-Sprache konstruiert. Falls du bereits Erfahrungen mit der Arduino Entwicklungsumgebung sammeln konntest, bist du vermutlich schon unbewusst auf einen HTML-Code gestoßen.
Serial.println("HTML TEXT");Der grün markierte Bereich des oben stehenden Codes dient als HTML-Ausdruck, definiert durch die Anführungszeichen. Anders als in der Arduino Entwicklungsumgebung müssen wir dem Webserver zuerst anweisen, dargestellte Werte im HTML-Format auszugeben.
client.println("");
client.println("");Anschließend können die Werte (Variablen) mit…
client.println("Mit Absatz");…oder wahlweise…
client.print("Ohne Absatz");… ausgegeben und die Verbindung zum Webserver …
client.stop();… geschlossen werden.
Ein Beispiel mit ausführlichen Erklärungen des Prozesses im Sketch findest du hier.
Funduino - Dein Onlineshop für Mikroelektronik
-
Dauerhaft bis zu 10% Rabatt für Schüler, Studenten und Lehrkräfte
-
Mehr als 3.500 Artikel sofort verfügbar!
-
Über 8 Jahre Erfahrung mit Arduino, 3D-Druck und co.

